五子棋游戏:HTML和JavaScript实现棋盘与游戏机制设计
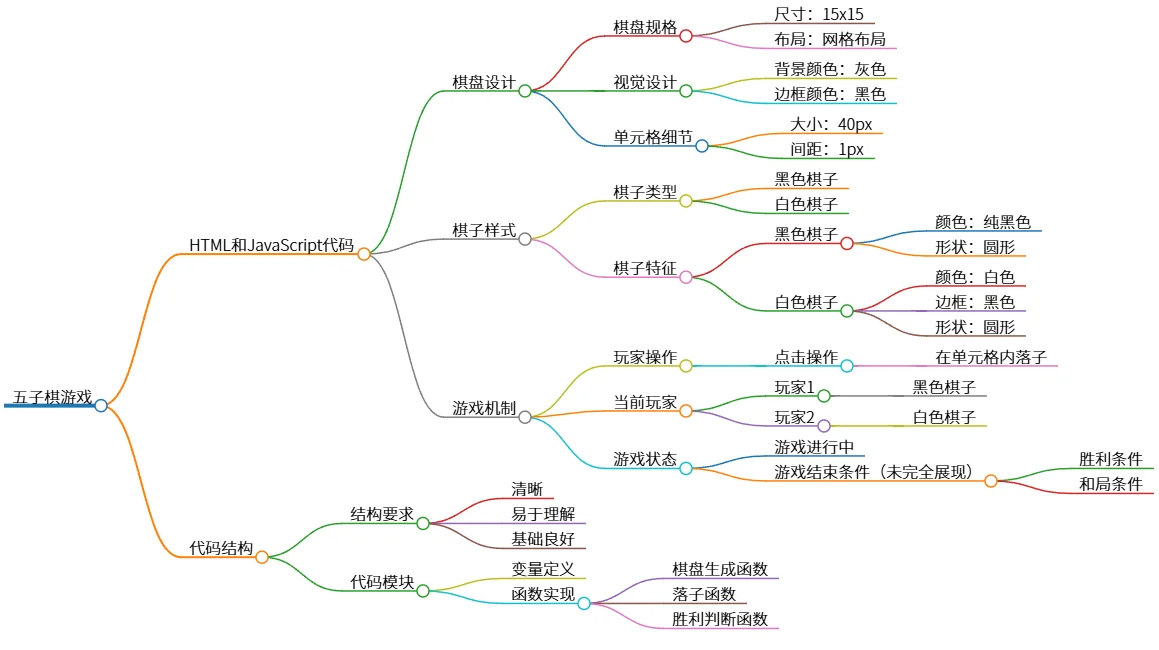
该思维导图介绍了五子棋游戏的基本设计和实现方案。棋盘为15x15的网格布局,采用灰色背景和黑色边框,单元格大小为40px,间距为1px。棋子分为黑色和白色,黑色棋子为纯黑色,白色棋子带黑色边框,两者均呈圆形。游戏机制包括点击单元格进行落子,轮流操作,当前玩家为黑色或白色,且状态可分为进行中和结束。代码结构需清晰且易于理解,基础良好。
源码
# 五子棋游戏
## HTML和JavaScript代码
### 棋盘设计
#### 棋盘规格
- 尺寸:15x15
- 布局:网格布局
#### 视觉设计
- 背景颜色:灰色
- 边框颜色:黑色
#### 单元格细节
- 大小:40px
- 间距:1px
### 棋子样式
#### 棋子类型
- 黑色棋子
- 白色棋子
#### 棋子特征
- 黑色棋子
- 颜色:纯黑色
- 形状:圆形
- 白色棋子
- 颜色:白色
- 边框:黑色
- 形状:圆形
### 游戏机制
#### 玩家操作
- 点击操作
- 在单元格内落子
#### 当前玩家
- 玩家1
- 黑色棋子
- 玩家2
- 白色棋子
#### 游戏状态
- 游戏进行中
- 游戏结束条件(未完全展现)
- 胜利条件
- 和局条件
## 代码结构
### 结构要求
- 清晰
- 易于理解
- 基础良好
### 代码模块
- 变量定义
- 函数实现
- 棋盘生成函数
- 落子函数
- 胜利判断函数
图片