虚拟生态系统瓶网页教具设计与实现指南
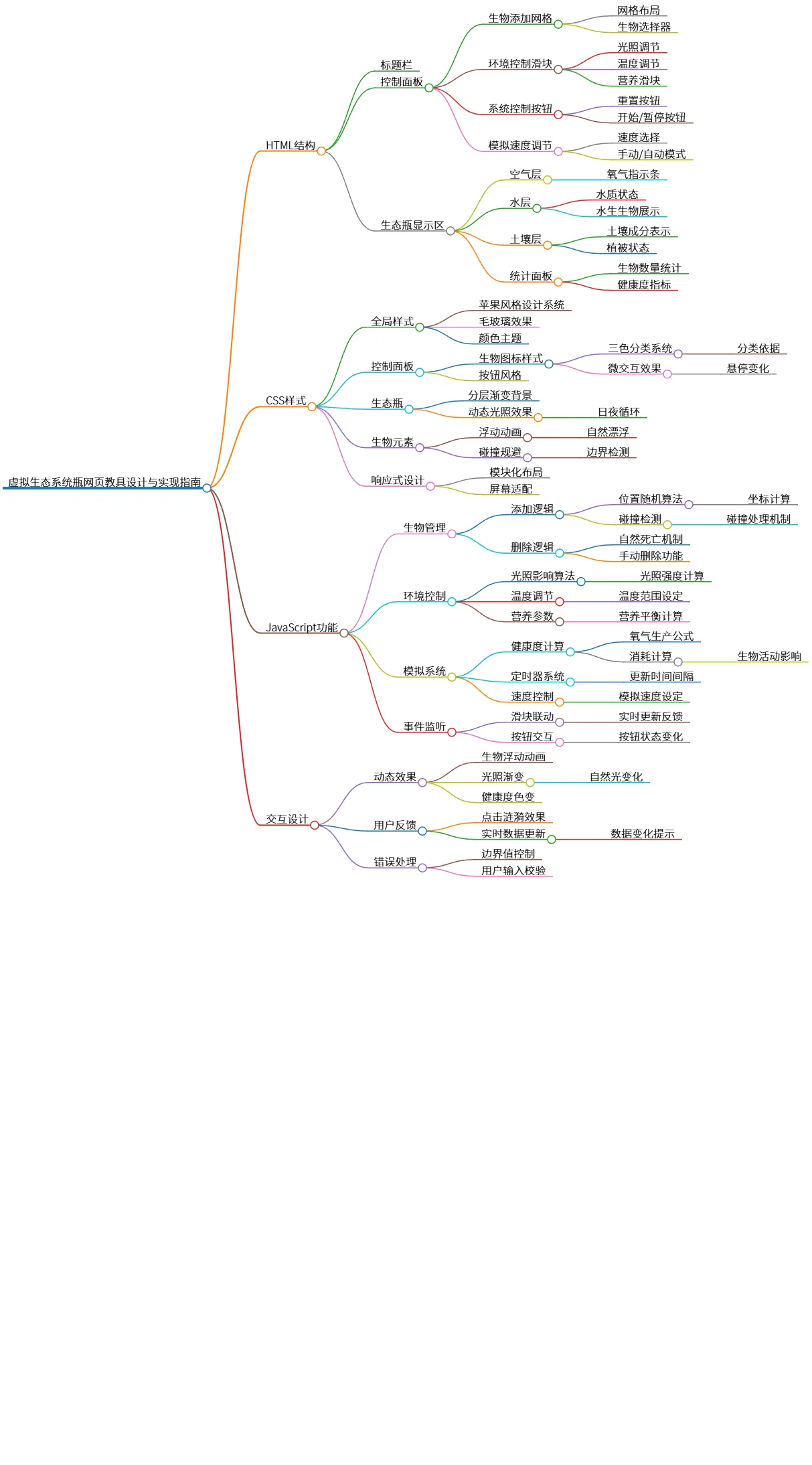
该思维导图概述了一个虚拟生态系统瓶网页教具的设计,包括HTML结构、CSS样式和JavaScript功能。HTML部分包含标题栏、控制面板和生态瓶显示区。CSS则注重全球样式、响应式设计及生物图标样式。JavaScript功能涵盖生物管理、环境控制、模拟系统及事件监听。交互设计强调动态效果、用户反馈和错误处理,旨在提供一个富有趣味与教育意义的生态系统模拟体验。
源码
# 虚拟生态系统瓶网页教具设计与实现指南
- HTML结构
- 标题栏
- 控制面板
- 生物添加网格
- 网格布局
- 生物选择器
- 环境控制滑块
- 光照调节
- 温度调节
- 营养滑块
- 系统控制按钮
- 重置按钮
- 开始/暂停按钮
- 模拟速度调节
- 速度选择
- 手动/自动模式
- 生态瓶显示区
- 空气层
- 氧气指示条
- 水层
- 水质状态
- 水生生物展示
- 土壤层
- 土壤成分表示
- 植被状态
- 统计面板
- 生物数量统计
- 健康度指标
- CSS样式
- 全局样式
- 苹果风格设计系统
- 毛玻璃效果
- 颜色主题
- 控制面板
- 生物图标样式
- 三色分类系统
- 分类依据
- 微交互效果
- 悬停变化
- 按钮风格
- 生态瓶
- 分层渐变背景
- 动态光照效果
- 日夜循环
- 生物元素
- 浮动动画
- 自然漂浮
- 碰撞规避
- 边界检测
- 响应式设计
- 模块化布局
- 屏幕适配
- JavaScript功能
- 生物管理
- 添加逻辑
- 位置随机算法
- 坐标计算
- 碰撞检测
- 碰撞处理机制
- 删除逻辑
- 自然死亡机制
- 手动删除功能
- 环境控制
- 光照影响算法
- 光照强度计算
- 温度调节
- 温度范围设定
- 营养参数
- 营养平衡计算
- 模拟系统
- 健康度计算
- 氧气生产公式
- 消耗计算
- 生物活动影响
- 定时器系统
- 更新时间间隔
- 速度控制
- 模拟速度设定
- 事件监听
- 滑块联动
- 实时更新反馈
- 按钮交互
- 按钮状态变化
- 交互设计
- 动态效果
- 生物浮动动画
- 光照渐变
- 自然光变化
- 健康度色变
- 用户反馈
- 点击涟漪效果
- 实时数据更新
- 数据变化提示
- 错误处理
- 边界值控制
- 用户输入校验
图片